Table Of Contents
Live Shader Editor¶
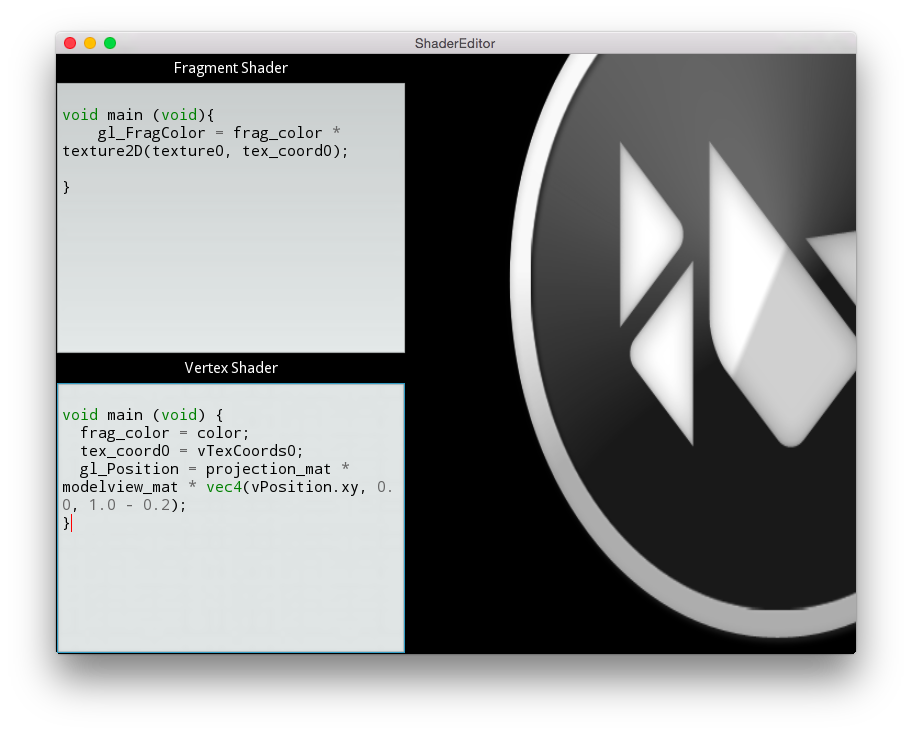
This provides a live editor for vertex and fragment editors. You should see a window with two editable panes on the left and a large kivy logo on the right.The top pane is the Vertex shader and the bottom is the Fragment shader. The file shadereditor.kv describes the interface.
On each keystroke to either shader, declarations are added and the shaders are compiled. If there are no errors, the screen is updated. Otherwise, the error is visible as logging message in your terminal.
File demo/shadereditor/main.py¶
'''
Live Shader Editor
==================
This provides a live editor for vertex and fragment editors.
You should see a window with two editable panes on the left
and a large kivy logo on the right.The top pane is the
Vertex shader and the bottom is the Fragment shader. The file shadereditor.kv
describes the interface.
On each keystroke to either shader, declarations are added and the shaders
are compiled. If there are no errors, the screen is updated. Otherwise,
the error is visible as logging message in your terminal.
'''
import sys
import kivy
kivy.require('1.0.6')
from kivy.app import App
from kivy.uix.floatlayout import FloatLayout
from kivy.core.window import Window
from kivy.factory import Factory
from kivy.graphics import RenderContext
from kivy.properties import StringProperty, ObjectProperty
from kivy.clock import Clock
fs_header = '''
#ifdef GL_ES
precision highp float;
#endif
/* Outputs from the vertex shader */
varying vec4 frag_color;
varying vec2 tex_coord0;
/* uniform texture samplers */
uniform sampler2D texture0;
/* custom one */
uniform vec2 resolution;
uniform float time;
'''
vs_header = '''
#ifdef GL_ES
precision highp float;
#endif
/* Outputs to the fragment shader */
varying vec4 frag_color;
varying vec2 tex_coord0;
/* vertex attributes */
attribute vec2 vPosition;
attribute vec2 vTexCoords0;
/* uniform variables */
uniform mat4 modelview_mat;
uniform mat4 projection_mat;
uniform vec4 color;
'''
class ShaderViewer(FloatLayout):
fs = StringProperty(None)
vs = StringProperty(None)
def __init__(self, **kwargs):
self.canvas = RenderContext()
super(ShaderViewer, self).__init__(**kwargs)
Clock.schedule_interval(self.update_shader, 0)
def update_shader(self, *args):
s = self.canvas
s['projection_mat'] = Window.render_context['projection_mat']
s['time'] = Clock.get_boottime()
s['resolution'] = list(map(float, self.size))
s.ask_update()
def on_fs(self, instance, value):
self.canvas.shader.fs = value
def on_vs(self, instance, value):
self.canvas.shader.vs = value
Factory.register('ShaderViewer', cls=ShaderViewer)
class ShaderEditor(FloatLayout):
source = StringProperty('data/logo/kivy-icon-512.png')
fs = StringProperty('''
void main (void){
gl_FragColor = frag_color * texture2D(texture0, tex_coord0);
}
''')
vs = StringProperty('''
void main (void) {
frag_color = color;
tex_coord0 = vTexCoords0;
gl_Position = projection_mat * modelview_mat * vec4(vPosition.xy, 0.0, 1.0);
}
''')
viewer = ObjectProperty(None)
def __init__(self, **kwargs):
super(ShaderEditor, self).__init__(**kwargs)
self.test_canvas = RenderContext()
s = self.test_canvas.shader
self.trigger_compile = Clock.create_trigger(self.compile_shaders, -1)
self.bind(fs=self.trigger_compile, vs=self.trigger_compile)
def compile_shaders(self, *largs):
print('try compile')
if not self.viewer:
return
fs = fs_header + self.fs
vs = vs_header + self.vs
print('-->', fs)
self.viewer.fs = fs
print('-->', vs)
self.viewer.vs = vs
class ShaderEditorApp(App):
def build(self):
kwargs = {}
if len(sys.argv) > 1:
kwargs['source'] = sys.argv[1]
return ShaderEditor(**kwargs)
if __name__ == '__main__':
ShaderEditorApp().run()
File demo/shadereditor/shadereditor.kv¶
1#:kivy 1.0
2#: import GLShaderLexer pygments.lexers.GLShaderLexer
3
4<ShaderEditor>:
5 viewer: viewer
6
7 BoxLayout:
8 BoxLayout:
9 orientation: 'vertical'
10 size_hint_x: None
11 width: 350
12
13 Label:
14 text: 'Fragment Shader'
15 size_hint_y: None
16 height: self.texture_size[1] + 10
17 CodeInput:
18 text: root.fs
19 lexer: GLShaderLexer()
20 on_text: root.fs = args[1]
21
22 Label:
23 text: 'Vertex Shader'
24 size_hint_y: None
25 height: self.texture_size[1] + 10
26 CodeInput:
27 text: root.vs
28 lexer: GLShaderLexer()
29 on_text: root.vs = args[1]
30
31 ShaderViewer:
32 id: viewer
33 canvas:
34 Color:
35 rgb: 1, 1, 1
36 Rectangle:
37 size: self.size
38 pos: self.pos
39 source: root.source