Table Of Contents
Switch¶
New in version 1.0.7.


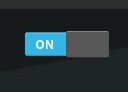
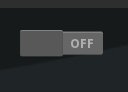
The Switch widget is active or inactive, like a mechanical light
switch. The user can swipe to the left/right to activate/deactivate it:
switch = Switch(active=True)
To attach a callback that listens to the activation state:
def callback(instance, value):
print('the switch', instance, 'is', value)
switch = Switch()
switch.bind(active=callback)
By default, the representation of the widget is static. The minimum size required is 83x32 pixels (defined by the background image). The image is centered within the widget.
The entire widget is active, not just the part with graphics. As long as you swipe over the widget’s bounding box, it will work.
Note
If you want to control the state with a single touch instead of a swipe,
use the ToggleButton instead.
Kv Example:
BoxLayout:
Label:
text: 'power up'
Switch:
id: switch
Label:
text: 'woooooooooooh' if switch.active else ''
-
class
kivy.uix.switch.Switch(**kwargs)[source]¶ Bases:
kivy.uix.widget.WidgetSwitch class. See module documentation for more information.
-
active¶ Indicate whether the switch is active or inactive.
activeis aBooleanPropertyand defaults to False.
-
active_norm_pos¶ (internal) Contains the normalized position of the movable element inside the switch, in the 0-1 range.
active_norm_posis aNumericPropertyand defaults to 0.
-
on_touch_down(touch)[source]¶ Receive a touch down event.
Parameters: - touch:
MotionEventclass Touch received. The touch is in parent coordinates. See
relativelayoutfor a discussion on coordinate systems.
Returns: bool If True, the dispatching of the touch event will stop. If False, the event will continue to be dispatched to the rest of the widget tree.
- touch:
-
on_touch_move(touch)[source]¶ Receive a touch move event. The touch is in parent coordinates.
See
on_touch_down()for more information.
-
on_touch_up(touch)[source]¶ Receive a touch up event. The touch is in parent coordinates.
See
on_touch_down()for more information.
-
touch_control¶ (internal) Contains the touch that currently interacts with the switch.
touch_controlis anObjectPropertyand defaults to None.
-
touch_distance¶ (internal) Contains the distance between the initial position of the touch and the current position to determine if the swipe is from the left or right.
touch_distanceis aNumericPropertyand defaults to 0.
-
