Table Of Contents
Stack Layout¶

New in version 1.0.5.
The StackLayout arranges children vertically or horizontally, as many
as the layout can fit. The size of the individual children widgets do not
have to be uniform.
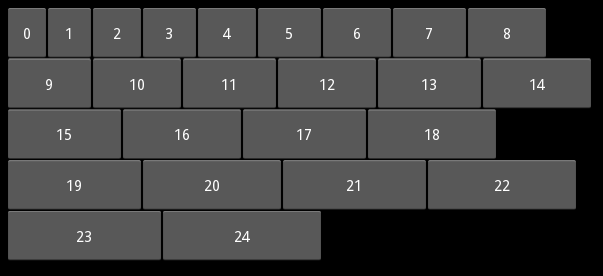
For example, to display widgets that get progressively larger in width:
root = StackLayout()
for i in range(25):
btn = Button(text=str(i), width=40 + i * 5, size_hint=(None, 0.15))
root.add_widget(btn)

-
class
kivy.uix.stacklayout.StackLayout(**kwargs)[source]¶ Bases:
kivy.uix.layout.LayoutStack layout class. See module documentation for more information.
-
do_layout(*largs)[source]¶ This function is called when a layout is called by a trigger. If you are writing a new Layout subclass, don’t call this function directly but use
_trigger_layout()instead.The function is by default called before the next frame, therefore the layout isn’t updated immediately. Anything depending on the positions of e.g. children should be scheduled for the next frame.
New in version 1.0.8.
-
minimum_height¶ Minimum height needed to contain all children. It is automatically set by the layout.
New in version 1.0.8.
minimum_heightis akivy.properties.NumericPropertyand defaults to 0.
-
minimum_size¶ Minimum size needed to contain all children. It is automatically set by the layout.
New in version 1.0.8.
minimum_sizeis aReferenceListPropertyof (minimum_width,minimum_height) properties.
-
minimum_width¶ Minimum width needed to contain all children. It is automatically set by the layout.
New in version 1.0.8.
minimum_widthis akivy.properties.NumericPropertyand defaults to 0.
-
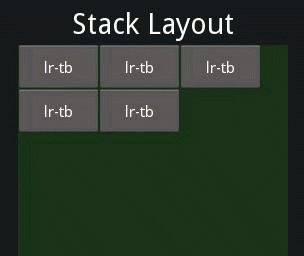
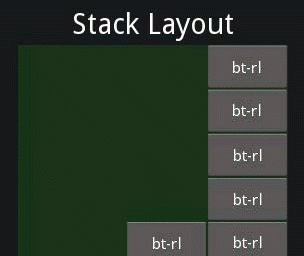
orientation¶ Orientation of the layout.
orientationis anOptionPropertyand defaults to ‘lr-tb’.Valid orientations are ‘lr-tb’, ‘tb-lr’, ‘rl-tb’, ‘tb-rl’, ‘lr-bt’, ‘bt-lr’, ‘rl-bt’ and ‘bt-rl’.
Changed in version 1.5.0:
orientationnow correctly handles all valid combinations of ‘lr’,’rl’,’tb’,’bt’. Before this version only ‘lr-tb’ and ‘tb-lr’ were supported, and ‘tb-lr’ was misnamed and placed widgets from bottom to top and from right to left (reversed compared to what was expected).Note
‘lr’ means Left to Right. ‘rl’ means Right to Left. ‘tb’ means Top to Bottom. ‘bt’ means Bottom to Top.
-
padding¶ Padding between the layout box and it’s children: [padding_left, padding_top, padding_right, padding_bottom].
padding also accepts a two argument form [padding_horizontal, padding_vertical] and a single argument form [padding].
Changed in version 1.7.0: Replaced the NumericProperty with a VariableListProperty.
paddingis aVariableListPropertyand defaults to [0, 0, 0, 0].
-
spacing¶ Spacing between children: [spacing_horizontal, spacing_vertical].
spacing also accepts a single argument form [spacing].
spacingis aVariableListPropertyand defaults to [0, 0].
-
