Table Of Contents
PageLayout¶

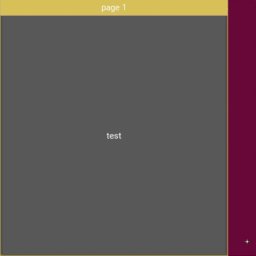
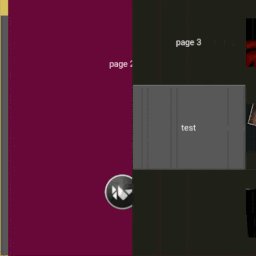
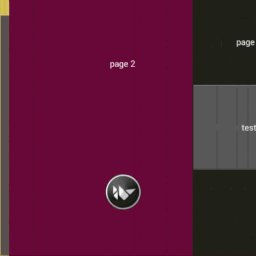
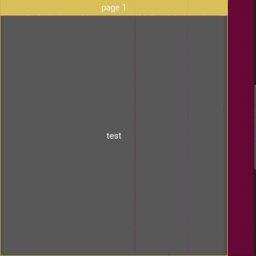
The PageLayout class is used to create a simple multi-page
layout, in a way that allows easy flipping from one page to another using
borders.
PageLayout does not currently honor the
size_hint,
size_hint_min,
size_hint_max, or
pos_hint properties.
New in version 1.8.0.
Example:
PageLayout:
Button:
text: 'page1'
Button:
text: 'page2'
Button:
text: 'page3'
Transitions from one page to the next are made by swiping in from the border
areas on the right or left hand side. If you wish to display multiple widgets
in a page, we suggest you use a containing layout. Ideally, each page should
consist of a single layout widget that contains the remaining
widgets on that page.
-
class
kivy.uix.pagelayout.PageLayout(**kwargs)[source]¶ Bases:
kivy.uix.layout.LayoutPageLayout class. See module documentation for more information.
-
border¶ The width of the border around the current page used to display the previous/next page swipe areas when needed.
borderis aNumericPropertyand defaults to 50dp.
-
do_layout(*largs)[source]¶ This function is called when a layout is called by a trigger. If you are writing a new Layout subclass, don’t call this function directly but use
_trigger_layout()instead.The function is by default called before the next frame, therefore the layout isn’t updated immediately. Anything depending on the positions of e.g. children should be scheduled for the next frame.
New in version 1.0.8.
-
on_touch_down(touch)[source]¶ Receive a touch down event.
Parameters: - touch:
MotionEventclass Touch received. The touch is in parent coordinates. See
relativelayoutfor a discussion on coordinate systems.
Returns: bool If True, the dispatching of the touch event will stop. If False, the event will continue to be dispatched to the rest of the widget tree.
- touch:
-
on_touch_move(touch)[source]¶ Receive a touch move event. The touch is in parent coordinates.
See
on_touch_down()for more information.
-
on_touch_up(touch)[source]¶ Receive a touch up event. The touch is in parent coordinates.
See
on_touch_down()for more information.
-
page¶ The currently displayed page.
pageis aNumericPropertyand defaults to 0.
-
swipe_threshold¶ The thresold used to trigger swipes as percentage of the widget size.
swipe_thresholdis aNumericPropertyand defaults to .5.
-
