Table Of Contents
Code Input¶
New in version 1.5.0.

Note
This widget requires pygments package to run. Install it with pip.
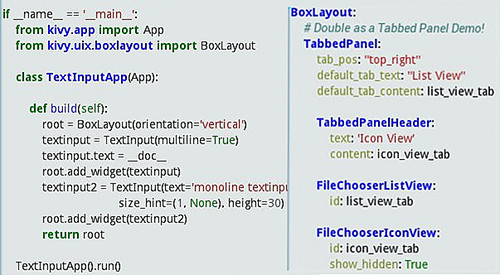
The CodeInput provides a box of editable highlighted text like the one
shown in the image.
It supports all the features provided by the textinput as
well as code highlighting for languages supported by pygments along with KivyLexer for
kivy.lang highlighting.
Usage example¶
To create a CodeInput with highlighting for KV language:
from kivy.uix.codeinput import CodeInput
from kivy.extras.highlight import KivyLexer
codeinput = CodeInput(lexer=KivyLexer())
To create a CodeInput with highlighting for Cython:
from kivy.uix.codeinput import CodeInput
from pygments.lexers import CythonLexer
codeinput = CodeInput(lexer=CythonLexer())
- class kivy.uix.codeinput.CodeInput(**kwargs)[source]¶
Bases:
kivy.uix.behaviors.codenavigation.CodeNavigationBehavior,kivy.uix.textinput.TextInputCodeInput class, used for displaying highlighted code.
- lexer¶
This holds the selected Lexer used by pygments to highlight the code.
lexeris anObjectPropertyand defaults to PythonLexer.
- style¶
The pygments style object to use for formatting.
When
style_nameis set, this will be changed to the corresponding style object.styleis aObjectPropertyand defaults toNone
- style_name¶
Name of the pygments style to use for formatting.
style_nameis anOptionPropertyand defaults to'default'.
