Table Of Contents
Vertex Instructions¶
This module includes all the classes for drawing simple vertex objects.
Updating properties¶
The list attributes of the graphics instruction classes (e.g.
Triangle.points, Mesh.indices etc.) are not Kivy
properties but Python properties. As a consequence, the graphics will only
be updated when the list object itself is changed and not when list values
are modified.
For example in python:
class MyWidget(Button):
triangle = ObjectProperty(None)
def __init__(self, **kwargs):
super(MyWidget, self).__init__(**kwargs)
with self.canvas:
self.triangle = Triangle(points=[0,0, 100,100, 200,0])
and in kv:
<MyWidget>:
text: 'Update'
on_press:
self.triangle.points[3] = 400
Although pressing the button will change the triangle coordinates, the graphics will not be updated because the list itself has not changed. Similarly, no updates will occur using any syntax that changes only elements of the list e.g. self.triangle.points[0:2] = [10,10] or self.triangle.points.insert(10) etc. To force an update after a change, the list variable itself must be changed, which in this case can be achieved with:
<MyWidget>:
text: 'Update'
on_press:
self.triangle.points[3] = 400
self.triangle.points = self.triangle.points
- class kivy.graphics.vertex_instructions.Bezier(**kwargs)¶
Bases:
kivy.graphics.instructions.VertexInstructionNew in version 1.0.8.
- Parameters
- points: list
List of points in the format (x1, y1, x2, y2…)
- segments: int, defaults to 180
Define how many segments are needed for drawing the curve. The drawing will be smoother if you have many segments.
- loop: bool, defaults to False
Set the bezier curve to join the last point to the first.
- dash_length: int
Length of a segment (if dashed), defaults to 1.
- dash_offset: int
Distance between the end of a segment and the start of the next one, defaults to 0. Changing this makes it dashed.
- dash_length¶
Property for getting/setting the length of the dashes in the curve.
- dash_offset¶
Property for getting/setting the offset between the dashes in the curve.
- points¶
Property for getting/settings the points of the triangle.
Warning
This will always reconstruct the whole graphic from the new points list. It can be very CPU intensive.
- segments¶
Property for getting/setting the number of segments of the curve.
- class kivy.graphics.vertex_instructions.BorderImage(**kwargs)¶
Bases:
kivy.graphics.vertex_instructions.Rectangleconcept of a CSS3 border-image.
- Parameters
- border: list
Border information in the format (bottom, right, top, left). Each value is in pixels.
- auto_scale: string
New in version 1.9.1.
Changed in version 1.9.2: This used to be a bool and has been changed to be a string state.
Can be one of ‘off’, ‘both’, ‘x_only’, ‘y_only’, ‘y_full_x_lower’, ‘x_full_y_lower’, ‘both_lower’.
Autoscale controls the behavior of the 9-slice.
By default the border values are preserved exactly, meaning that if the total size of the object is smaller than the border values you will have some ‘rendering errors’ where your texture appears inside out. This also makes it impossible to achieve a rounded button that scales larger than the size of its source texture. The various options for auto_scale will let you achieve some mixes of the 2 types of rendering.
‘off’: is the default and behaves as BorderImage did when auto_scale was False before.
‘both’: Scales both x and y dimension borders according to the size of the BorderImage, this disables the BorderImage making it render the same as a regular Image.
‘x_only’: The Y dimension functions as the default, and the X scales to the size of the BorderImage’s width.
‘y_only’: The X dimension functions as the default, and the Y scales to the size of the BorderImage’s height.
‘y_full_x_lower’: Y scales as in ‘y_only’, Y scales if the size of the scaled version would be smaller than the provided border only.
‘x_full_y_lower’: X scales as in ‘x_only’, Y scales if the size of the scaled version would be smaller than the provided border only.
‘both_lower’: This is what auto_scale did when it was True in 1.9.1 Both X and Y dimensions will be scaled if the BorderImage is smaller than the source.
If the BorderImage’s size is less than the sum of its borders, horizontally or vertically, and this property is set to True, the borders will be rescaled to accommodate for the smaller size.
- auto_scale¶
Property for setting if the corners are automatically scaled when the BorderImage is too small.
- border¶
Property for getting/setting the border of the class.
- display_border¶
Property for getting/setting the border display size.
- class kivy.graphics.vertex_instructions.Ellipse(*args, **kwargs)¶
Bases:
kivy.graphics.vertex_instructions.RectangleChanged in version 1.0.7: Added angle_start and angle_end.
- Parameters
- segments: int, defaults to 180
Define how many segments are needed for drawing the ellipse. The drawing will be smoother if you have many segments.
- angle_start: int, defaults to 0
Specifies the starting angle, in degrees, of the disk portion.
- angle_end: int, defaults to 360
Specifies the ending angle, in degrees, of the disk portion.
- angle_end¶
End angle of the ellipse in degrees, defaults to 360.
- angle_start¶
Start angle of the ellipse in degrees, defaults to 0.
- segments¶
Property for getting/setting the number of segments of the ellipse.
- exception kivy.graphics.vertex_instructions.GraphicException¶
Bases:
ExceptionException raised when a graphics error is fired.
- class kivy.graphics.vertex_instructions.Line(**kwargs)¶
Bases:
kivy.graphics.instructions.VertexInstructionDrawing a line can be done easily:
with self.canvas: Line(points=[100, 100, 200, 100, 100, 200], width=10)
The line has 3 internal drawing modes that you should be aware of for optimal results:
If the
widthis 1.0, then the standard GL_LINE drawing from OpenGL will be used.dash_length,dash_offset, anddasheswill work, while properties for cap and joint have no meaning here.If the
widthis greater than 1.0, then a custom drawing method, based on triangulation, will be used.dash_length,dash_offset, anddashesdo not work in this mode. Additionally, if the current color has an alpha less than 1.0, a stencil will be used internally to draw the line.

- Parameters
- points: list
List of points in the format (x1, y1, x2, y2…)
- dash_length: int
Length of a segment (if dashed), defaults to 1.
- dash_offset: int
Offset between the end of a segment and the beginning of the next one, defaults to 0. Changing this makes it dashed.
- dashes: list of ints
List of [ON length, offset, ON length, offset, …]. E.g.
[2,4,1,6,8,2]would create a line with the first dash length 2 then an offset of 4 then a dash lenght of 1 then an offset of 6 and so on. Defaults to[]. Changing this makes it dashed and overrides dash_length and dash_offset.- width: float
Width of the line, defaults to 1.0.
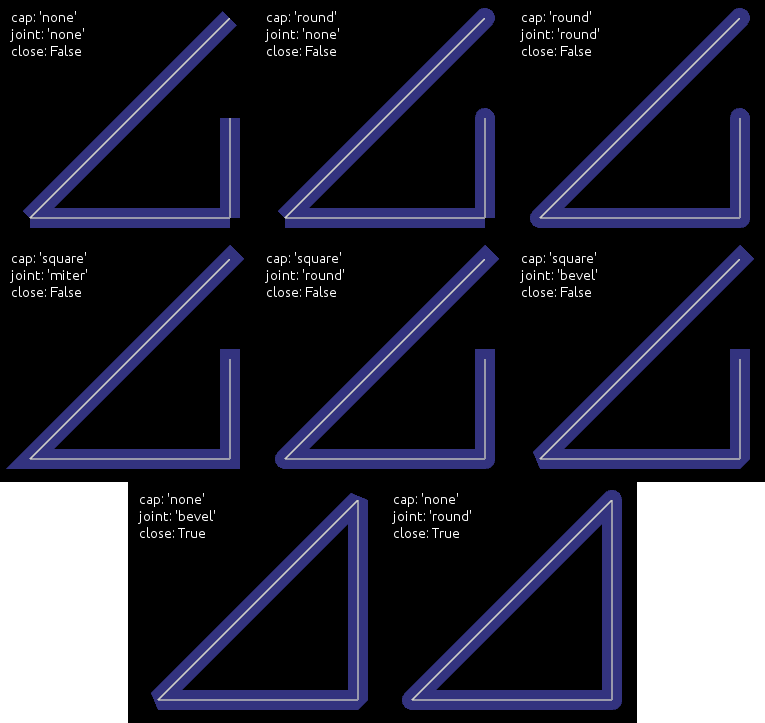
- cap: str, defaults to ‘round’
See
capfor more information.- joint: str, defaults to ‘round’
See
jointfor more information.- cap_precision: int, defaults to 10
See
cap_precisionfor more information- joint_precision: int, defaults to 10
See
joint_precisionfor more information Seecap_precisionfor more information.- joint_precision: int, defaults to 10
See
joint_precisionfor more information.- close: bool, defaults to False
If True, the line will be closed.
- circle: list
If set, the
pointswill be set to build a circle. Seecirclefor more information.- ellipse: list
If set, the
pointswill be set to build an ellipse. Seeellipsefor more information.- rectangle: list
If set, the
pointswill be set to build a rectangle. Seerectanglefor more information.- bezier: list
If set, the
pointswill be set to build a bezier line. Seebezierfor more information.- bezier_precision: int, defaults to 180
Precision of the Bezier drawing.
Changed in version 1.0.8: dash_offset and dash_length have been added.
Changed in version 1.4.1: width, cap, joint, cap_precision, joint_precision, close, ellipse, rectangle have been added.
Changed in version 1.4.1: bezier, bezier_precision have been added.
Changed in version 1.11.0: dashes have been added
- bezier¶
Use this property to build a bezier line, without calculating the
points. You can only set this property, not get it.The argument must be a tuple of 2n elements, n being the number of points.
Usage:
Line(bezier=(x1, y1, x2, y2, x3, y3)
New in version 1.4.2.
Note
Bezier lines calculations are inexpensive for a low number of points, but complexity is quadratic, so lines with a lot of points can be very expensive to build, use with care!
- bezier_precision¶
Number of iteration for drawing the bezier between 2 segments, defaults to 180. The bezier_precision must be at least 1.
New in version 1.4.2.
- cap¶
Determine the cap of the line, defaults to ‘round’. Can be one of ‘none’, ‘square’ or ‘round’
New in version 1.4.1.
- cap_precision¶
Number of iteration for drawing the “round” cap, defaults to 10. The cap_precision must be at least 1.
New in version 1.4.1.
- circle¶
Use this property to build a circle, without calculating the
points. You can only set this property, not get it.The argument must be a tuple of (center_x, center_y, radius, angle_start, angle_end, segments):
center_x and center_y represent the center of the circle
radius represent the radius of the circle
(optional) angle_start and angle_end are in degree. The default value is 0 and 360.
(optional) segments is the precision of the ellipse. The default value is calculated from the range between angle.
Note that it’s up to you to
closethe circle or not.For example, for building a simple ellipse, in python:
# simple circle Line(circle=(150, 150, 50)) # only from 90 to 180 degrees Line(circle=(150, 150, 50, 90, 180)) # only from 90 to 180 degrees, with few segments Line(circle=(150, 150, 50, 90, 180, 20))
New in version 1.4.1.
- close¶
If True, the line will be closed.
New in version 1.4.1.
- dash_length¶
Property for getting/setting the length of the dashes in the curve
New in version 1.0.8.
- dash_offset¶
Property for getting/setting the offset between the dashes in the curve
New in version 1.0.8.
- dashes¶
Property for getting/setting
dashes.List of [ON length, offset, ON length, offset, …]. E.g.
[2,4,1,6,8,2]would create a line with the first dash length 2 then an offset of 4 then a dash lenght of 1 then an offset of 6 and so on.New in version 1.11.0.
- ellipse¶
Use this property to build an ellipse, without calculating the
points. You can only set this property, not get it.The argument must be a tuple of (x, y, width, height, angle_start, angle_end, segments):
x and y represent the bottom left of the ellipse
width and height represent the size of the ellipse
(optional) angle_start and angle_end are in degree. The default value is 0 and 360.
(optional) segments is the precision of the ellipse. The default value is calculated from the range between angle.
Note that it’s up to you to
closethe ellipse or not.For example, for building a simple ellipse, in python:
# simple ellipse Line(ellipse=(0, 0, 150, 150)) # only from 90 to 180 degrees Line(ellipse=(0, 0, 150, 150, 90, 180)) # only from 90 to 180 degrees, with few segments Line(ellipse=(0, 0, 150, 150, 90, 180, 20))
New in version 1.4.1.
- joint¶
Determine the join of the line, defaults to ‘round’. Can be one of ‘none’, ‘round’, ‘bevel’, ‘miter’.
New in version 1.4.1.
- joint_precision¶
Number of iteration for drawing the “round” joint, defaults to 10. The joint_precision must be at least 1.
New in version 1.4.1.
- points¶
Property for getting/settings points of the line
Warning
This will always reconstruct the whole graphics from the new points list. It can be very CPU expensive.
- rectangle¶
Use this property to build a rectangle, without calculating the
points. You can only set this property, not get it.The argument must be a tuple of (x, y, width, height):
x and y represent the bottom-left position of the rectangle
width and height represent the size
The line is automatically closed.
Usage:
Line(rectangle=(0, 0, 200, 200))
New in version 1.4.1.
- rounded_rectangle¶
Use this property to build a rectangle, without calculating the
points. You can only set this property, not get it.The argument must be a tuple of one of the following forms:
(x, y, width, height, corner_radius)
(x, y, width, height, corner_radius, resolution)
(x, y, width, height, corner_radius1, corner_radius2, corner_radius3, corner_radius4)
(x, y, width, height, corner_radius1, corner_radius2, corner_radius3, corner_radius4, resolution)
x and y represent the bottom-left position of the rectangle
width and height represent the size
corner_radius is the number of pixels between two borders and the center of the circle arc joining them
resolution is the number of line segment that will be used to draw the circle arc at each corner (defaults to 30)
The line is automatically closed.
Usage:
Line(rounded_rectangle=(0, 0, 200, 200, 10, 20, 30, 40, 100))
New in version 1.9.0.
- width¶
Determine the width of the line, defaults to 1.0.
New in version 1.4.1.
- class kivy.graphics.vertex_instructions.Mesh(**kwargs)¶
Bases:
kivy.graphics.instructions.VertexInstructionIn OpenGL ES 2.0 and in our graphics implementation, you cannot have more than 65535 indices.
A list of vertices is described as:
vertices = [x1, y1, u1, v1, x2, y2, u2, v2, ...] | | | | +---- i1 ----+ +---- i2 ----+
If you want to draw a triangle, add 3 vertices. You can then make an indices list as follows:
indices = [0, 1, 2]
New in version 1.1.0.
- Parameters
- vertices: iterable
List of vertices in the format (x1, y1, u1, v1, x2, y2, u2, v2…).
- indices: iterable
List of indices in the format (i1, i2, i3…).
- mode: str
Mode of the vbo. Check
modefor more information. Defaults to ‘points’.- fmt: list
The format for vertices, by default, each vertex is described by 2D coordinates (x, y) and 2D texture coordinate (u, v). Each element of the list should be a tuple or list, of the form
(variable_name, size, type)
which will allow mapping vertex data to the glsl instructions.
[(b’v_pos’, 2, ‘float’), (b’v_tc’, 2, ‘float’),]
will allow using
attribute vec2 v_pos; attribute vec2 v_tc;
in glsl’s vertex shader.
Changed in version 1.8.1: Before, vertices and indices would always be converted to a list, now, they are only converted to a list if they do not implement the buffer interface. So e.g. numpy arrays, python arrays etc. are used in place, without creating any additional copies. However, the buffers cannot be readonly (even though they are not changed, due to a cython limitation) and must be contiguous in memory.
Note
When passing a memoryview or a instance that implements the buffer interface, vertices should be a buffer of floats (‘f’ code in python array) and indices should be a buffer of unsigned short (‘H’ code in python array). Arrays in other formats will still have to be converted internally, negating any potential gain.
- indices¶
Vertex indices used to specify the order when drawing the mesh.
- mode¶
VBO Mode used for drawing vertices/indices. Can be one of ‘points’, ‘line_strip’, ‘line_loop’, ‘lines’, ‘triangles’, ‘triangle_strip’ or ‘triangle_fan’.
- vertices¶
List of x, y, u, v coordinates used to construct the Mesh. Right now, the Mesh instruction doesn’t allow you to change the format of the vertices, which means it’s only x, y + one texture coordinate.
- class kivy.graphics.vertex_instructions.Point(**kwargs)¶
Bases:
kivy.graphics.instructions.VertexInstructionwidth/height of 2 times the
pointsize.- Parameters
- points: list
List of points in the format (x1, y1, x2, y2…), where each pair of coordinates specifies the center of a new point.
- pointsize: float, defaults to 1.
The size of the point, measured from the center to the edge. A value of 1.0 therefore means the real size will be 2.0 x 2.0.
Warning
Starting from version 1.0.7, vertex instruction have a limit of 65535 vertices (indices of vertex to be accurate). 2 entries in the list (x, y) will be converted to 4 vertices. So the limit inside Point() class is 2^15-2.
- add_point(float x, float y)¶
Add a point to the current
pointslist.If you intend to add multiple points, prefer to use this method instead of reassigning a new
pointslist. Assigning a newpointslist will recalculate and reupload the whole buffer into the GPU. If you use add_point, it will only upload the changes.
- points¶
Property for getting/settings the center points in the points list. Each pair of coordinates specifies the center of a new point.
- pointsize¶
Property for getting/setting point size. The size is measured from the center to the edge, so a value of 1.0 means the real size will be 2.0 x 2.0.
- class kivy.graphics.vertex_instructions.Quad(**kwargs)¶
Bases:
kivy.graphics.instructions.VertexInstruction- Parameters
- points: list
List of point in the format (x1, y1, x2, y2, x3, y3, x4, y4).
- points¶
Property for getting/settings points of the quad.
- class kivy.graphics.vertex_instructions.Rectangle(**kwargs)¶
Bases:
kivy.graphics.instructions.VertexInstruction- Parameters
- pos: list
Position of the rectangle, in the format (x, y).
- size: list
Size of the rectangle, in the format (width, height).
- pos¶
Property for getting/settings the position of the rectangle.
- size¶
Property for getting/settings the size of the rectangle.
- class kivy.graphics.vertex_instructions.RoundedRectangle(**kwargs)¶
Bases:
kivy.graphics.vertex_instructions.RectangleNew in version 1.9.1.
- Parameters
- segments: int, defaults to 10
Define how many segments are needed for drawing the rounded corner. The drawing will be smoother if you have many segments.
- radius: list, defaults to [(10.0, 10.0), (10.0, 10.0), (10.0, 10.0), (10.0, 10.0)]
Specifies the radii used for the rounded corners clockwise: top-left, top-right, bottom-right, bottom-left. Elements of the list can be numbers or tuples of two numbers to specify different x,y dimensions. One value will define all corner radii to be of this value. Four values will define each corner radius separately. Higher numbers of values will be truncated to four. The first value will be used for all corners if there are fewer than four values.
- radius¶
Corner radii of the rounded rectangle, defaults to [10,].
- segments¶
Property for getting/setting the number of segments for each corner.
- class kivy.graphics.vertex_instructions.SmoothLine(**kwargs)¶
Bases:
kivy.graphics.vertex_instructions.Lineresults. It has few drawbacks:
drawing a line with alpha will probably not have the intended result if the line crosses itself.
it uses a custom texture with a premultiplied alpha.
lines under 1px in width are not supported: they will look the same.
Warning
This is an unfinished work, experimental, and subject to crashes.
New in version 1.9.0.
- overdraw_width¶
Determine the overdraw width of the line, defaults to 1.2.
- premultiplied_texture()¶
- class kivy.graphics.vertex_instructions.Triangle(**kwargs)¶
Bases:
kivy.graphics.instructions.VertexInstruction- Parameters
- points: list
List of points in the format (x1, y1, x2, y2, x3, y3).
- points¶
Property for getting/settings points of the triangle.
